Hello guys welcome to the Dhakdhai Gyan Tutorial today I will show you how to insert add Facebook Share button To every Blogger blog Posts with pictures.
Facebook is the largest Social Media website in the world. Here we know every person have good enough number of friends on Facebook then some of visitor can share the post on the Facebook via Facebook share button then it will get a good traffic on the blog.
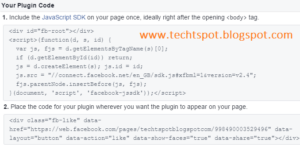
Step 2: Copy first Code.
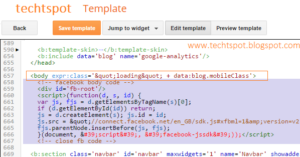
Step 3: Go to Blogger Theme and Click Edit HTML button.
Step 4: Click around the Code Press Ctrl+F type <body> then Past the First Code in <body> tag.
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = “//connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.8”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));</script>
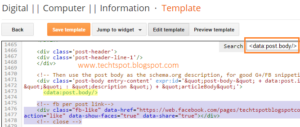
Step 5: Again Press Ctrl+F type <data:post.body/> then Hit Enter Two Time and Paste <div> Code below <data:post.body/> tag. Click Save template button.
Step 6: Open you Blogger Blog.